more here
All posts by admin
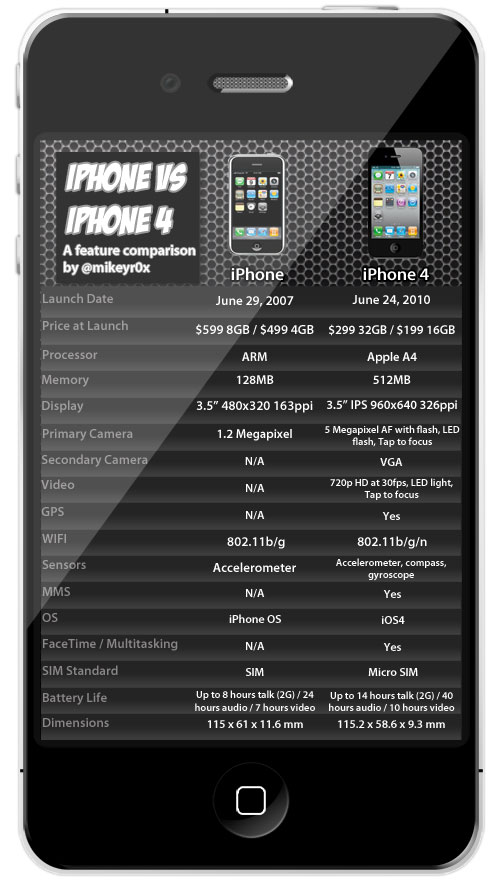
iPhone vs iPhone 4 – A feature comparison
Did you skip the 3g and 3gs? This infographic shows how the device has evolved in the past 3 years. Apple says ‘This is the best iPhone since the original”, seems like it was worth the wait to me. 😉
ref: http://zandog.deviantart.com/art/Apple-iPhone-4G-PSD-161681253
http://www.gsmarena.com
http://www.apple.com/iphone/compare-iphones/
http://techalites.com/2008/06/15/iphone-vs-3g-iphone/
http://www.engadget.com/2010/06/07/iphone-4-vs-iphone-3gs-the-tale-of-the-tape/
Geektool Weather
Geektool is an OSX system preference module that allows you to display information on your desktop. You can display shell, file or image output. I have used this prefpane to display load averages and process data in the past but now I just have it displaying weather info. Its handy for early morning or when a cold spell comes around. Give it a try if you use OSX and think you may have some data you would like to display on your desktop. An Expose Desktop corner and Geektool work nicely together for on the fly info.

And the code. You’ll need lynx to make this work. Replace 32828 with your zip code. Leave me a comment with your geektool scripts if you give it a try.
lynx -dump 'http://m.wund.com/cgi-bin/findweather/getForecast?brand=mobile&query=32828' | grep 'Temperature' | cut -c 16-21
lynx -dump 'http://m.wund.com/cgi-bin/findweather/getForecast?brand=mobile&query=32828' | grep -m 1 Conditions | awk '{print $2}'
lynx -dump 'http://m.wund.com/cgi-bin/findweather/getForecast?brand=mobile&query=32828' | grep -m 1 Observed | awk '{print $5 " "$6}'
lynx -dump 'http://m.wund.com/cgi-bin/findweather/getForecast?brand=mobile&query=32828' | grep -m 1 Updated | awk '{print $2 $3" " $4" " $5 " "$6" " $7" " $8 $9}'
Google Maps API x Joomla x More
To start playing with Google Maps API I began with Using PHP/MySQL with Google Maps – Google Maps API – Google Code to create a location map for my high school reunion website. For the reunion website map I used the Googlemaps plugin on on Joomla Extension Directory. It was easy to get going, just follow the Google Code walk through, create a db file and the generate kml. Once kml is generated place url into the Googlemaps plugin and your map is ready. For the reunion websites map, I created a form for registration. When someone registers or submits their contact information they are added to the db and the kml data for the map is pulled and displayed via the Joomla plugin.
So I tried this tutorial again and decided to modify the map a bit more then I did previously. This time I wasnt using on Joomla and just getting some more experience with kml and modifying maps.
[iframe http://mkahn.com/dev/gmaps/index5.html 520 350]
The few properties I modified
[code lang=”html”]
map.setMapType(G_HYBRID_MAP);
map.addControl(new GLargeMapControl3D());
map.setCenter(new GLatLng(28.540519, -81.378864), 2);[/code]
Thats really it, nothing major
Few links that helped-
Geocoding resources
Batch conversion of addresses to lat lng
Map icons
Map Basics
Map Reference
Google Maps API Tutorial
Next I plan to play with polygons, draggable markers, and use xml to display infoWindow information. I’ll update this post after I make more progress.